Krótki poradnik bez owijania w bawełnę. Po przeczytaniu go będziesz wiedzieć jak założyć stronę internetową opartą o CMS WordPress. Poznasz także dobre zasady jej projektowania oraz na co zwrócić szczególną uwagę. Zaczynajmy!
Twoja strona WordPress w 1 dzień
Tak, to możliwe. Możesz stworzyć stronę internetową w ciągu 24 godzin. Oczywiście w ciągu tego czasu nie zbudujesz drugiego Allegro czy Apple, ale będzie to strona, która działa. Przekonaj się, jak samemu możesz to zrobić.
Konfiguracja WordPressa w 6 krokach
Aby ułatwić omówienie całości, podzieliłem ją na 6 etapów.
Od czego powinno się zacząć stworzenie strony internetowej?
1: Zakup hostingu i domeny
Jest to jak zakup działki pod budowę domu. To tutaj będzie fundament Twojej strony. Miejsce, w którym osadzone będą pliki, wyszukiwarki będą wysyłać zapytanie oraz będziesz mógł tworzyć backupy.
Do wyboru masz serwer współdzielony i prywatny VPS. Pierwszy z nich jest zdecydowanie tańszy, ale niesie za sobą większe ryzyko opóźnień. Jest tak z tego względu, że inne strony na tym samym serwerze również mają wpływ na jego działanie i nigdy nie jesteśmy w stanie przewidzieć ich następnych kroków. Utrzymanie strony na serwerze współdzielonym w 2024 to koszt około 200 zł rocznie.
Alternatywą jest droższy VPS, jednak to inwestycja znacznie większa. Raz, ze względu na koszty serwera (minimum kilkaset złotych rocznie), dwa ze względu na jego obsługę. Tutaj potrzebne będzie wsparcie administratora serwera, które również jest kosztowe. VPS z reguły wybierają duże serwisy i sklepy, które mają ruch liczony w dziesiątkach tysięcy lub więcej.
Dla większości osób na początku wystarczy zwykły serwer współdzielony. Wystarczy on dla stron wizytówek, a także mniejszych sklepów internetowych.
Gdy już go wykupisz, postaraj się o domenę. Jej roczny koszt utrzymania to około 150-200 złotych, w zależności, o jaki adres się ubiegasz. Popularne frazy będą oczywiście znacznie droższe.
Dla naszego ułatwienia istnieje wiele firm, w których załatwisz obie te sprawy jednocześnie – zarówno hosting, jak i domenę. Te 2 elementy to podstawa pod Twoją stronę internetową WordPress.
2: Instalacja WordPressa
Gdy masz już miejsce pod swoją stronę, czas na jej serce – system CMS do zarządzania treścią. W tym przypadku będzie to popularny WordPress. Pobierzesz go z oficjalnej strony, rejestrując przy tym konto.
Po pobraniu WP, pora na jego zainstalowanie na hostingu. Wiele z nich posiada wyodrębnioną opcję dla WP w celu ułatwienia. Przejdź proces konfiguracji zgodnie z instrukcją hostingu i samego WordPressa. Będzie to silnik dla przyszłej strony internetowej.
3: Wybór i konfiguracja motywu
Kolejnym krokiem jest wybór motywu. Wracając do naszego porównania z budową domu, jest to stawianie jego szkieletu i ścian, które następnie będziesz wykańczać i dekorować. Warto, aby motyw był regularnie aktualizowany, posiadał jak najmniej ograniczeń oraz był zgodny z SEO.
Śmiało mogę zarekomendować Ci motywy AsiThemes. Posiadają przejrzysty, zoptymalizowany kod oraz szerokie możliwości edycji. Do Twojej dyspozycji jest 26 wyjątkowych motywów o różnej stylistyce.
Gdy masz już wybrany motyw, dodaj go w WordPressie. Po tym możesz przejść do jego konfiguracji. Są to wszelkie drobne zmiany pokroju zmiany fontu, wyświetlania danej sekcji. W zależności od motywu zmienisz to bezpośrednio w jego ustawieniach, bądź za pomocą prostej edycji CSS i HTML.
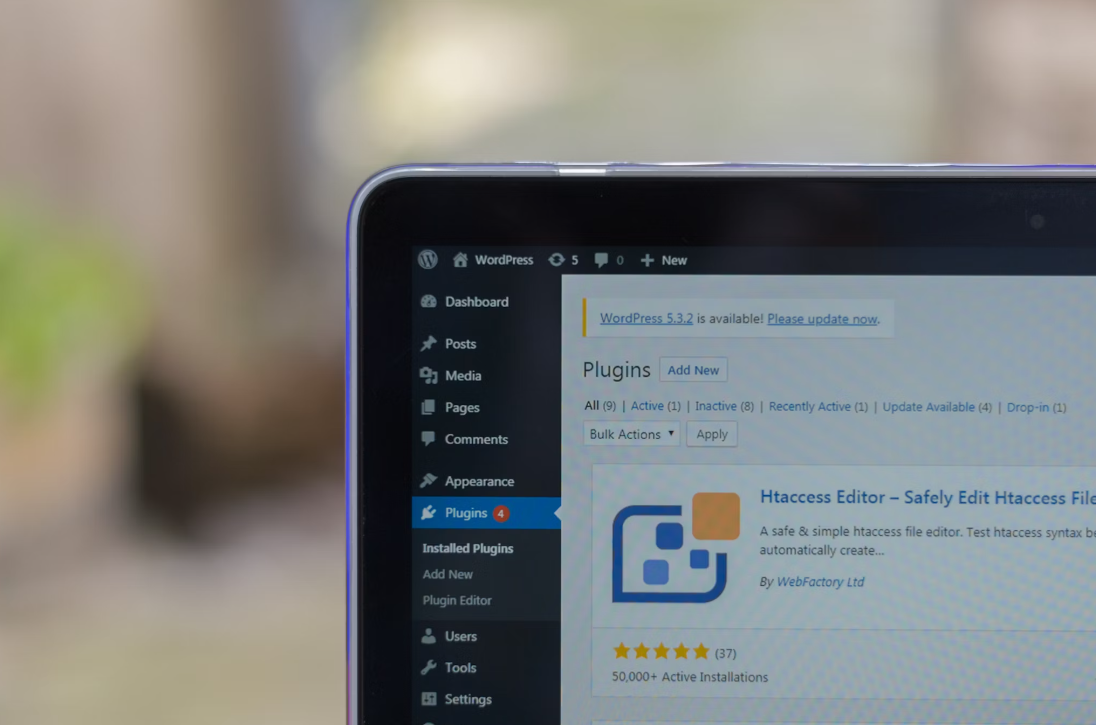
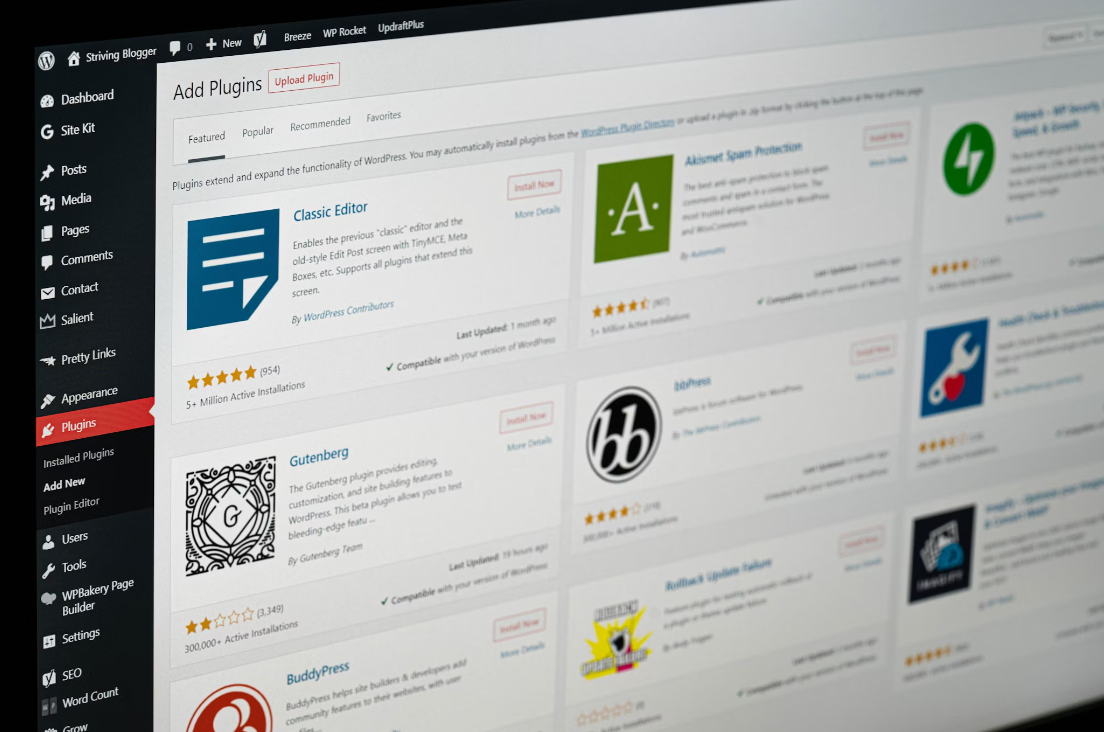
4: Instalacja wtyczek
Wszelkie rozszerzenia, które będą Ci potrzebne. Od wtyczek do rozbudowanych formularzy, systemów do wysyłki newslettera, fakturowania, czy stricte estetyczne dodatki pokroju sliderów i animowanych sekcji. Nie warto jednak przesadzać.
Każda wtyczka to odpowiedzialność. Należy je regularnie aktualizować, aby nie stanowiły potencjalnej luki bezpieczeństwa. Do tego, wiele wtyczek do najciekawszych funkcjonalności potrzebuje wersji premium, która jest płatna. Dlatego też warto rozsądnie dobierać rozszerzenia.
Dla małej witryny bezpieczna granica to 10 wtyczek. Większe serwisy często nie mogą się zmieścić w tych widełkach, wychodząc na zakres 20-30 rozszerzeń. To także jest w porządku, jeśli zadbasz o swoją stronę internetową poprzez regularne aktualizacje. Nie ma czym się wtedy przejmować.
Na swojej stronie warto przewidzieć przestrzeń na dodanie analityki. To popularne Google Analytics, Google Search Console i Pixel od Meta. Najlepiej jest dodać je całościowo poprzez GTM (ang. Google Tag Manager). To optymalne rozwiązanie, bardziej niż dodanie kilku kodów trackujących osobno.

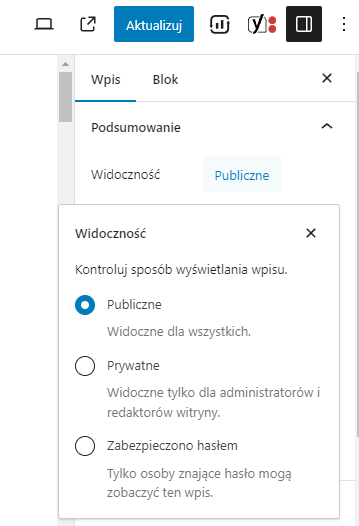
5: Dodanie treści
Ostatnia prosta, na dodatek z górki. Dodanie tekstów, obrazków i pozostałej treści na gotową już stronę.
Przy tym punkcie warto się zatrzymać z myślą o SEO. Teksty pisz z użyciem fraz kluczowych, na które chcesz się pojawiać w wynikach wyszukiwania.
Liczy się także struktura nagłówków (stopniowanie od H1 do niższych wersji), teksty alternatywne obrazków, czy także opisy meta. Wszystko to wpłynie na finalną pozycję Twojej strony www.

6: Testy i publikacja
Gdy wszystko jest już gotowe, sprawdź dokładnie każdy detal. Przejdź przez proces konwersji, zobacz, czy przyciski linkują w dobre miejsca, czy na pewno wersja mobilna wygląda w porządku. Daj sobie czas, nie spiesz się. Zdecydowanie lepiej, jeśli samemu wyłapiesz błąd, a nie zrobi to Twój klient, który w tamtym momencie straci do Ciebie zaufanie.
Dobrze jest poprosić zewnętrzną osobę do sprawdzenia strony, nawet znajomego niezwiązanego z WordPressem. Każda opinia jest tutaj cenna.
Jeśli wszystko jest w porządku – gratulację!
Twoja strona jest gotowa i możesz ją dumnie publikować. Rozpocznij działania marketingowe i sprawdź, jak będzie ona sobie radzić w codziennym użytkowaniu.
Bonus: 4 porady, które przydadzą się, gdy budujesz własną stronę
Jako dodatek, poruszę najważniejsze kwestie przy projektowaniu strony. Nieodłączne elementy, które niestety często są pomijane. Wraz z rozwojem strony odbijają się czkawką, generując jeszcze większe koszty. Zdecydowanie lepiej jest pamiętać o nich od początku.
Projektuj stronę internetową zgodnie z zasadami UX
UX (ang. user experience) to podejście do projektowania, które kieruje się pozytywnym doświadczeniem użytkownika. Z reguły oznacza to prostotę, intuicyjność i spójność.
Przy projektowaniu własnej strony internetowej, skup się na rozwiązaniach prostych i zrozumiałych. Nie każ użytkownikom snuć domysłów. Jeśli w pewnym momencie będą się zastanawiać nad następnym krokiem (np. do zamówienia produktu), już przegrałeś.
Skup się na prostocie i przewidywalności. Z wielu badań, a także mojego doświadczenia wynika, że takie podejście ma najwyższy wskaźnik konwersji. Co za tym idzie, Twoja strona osiągnie najlepsze wyniki. Zbierze większą ilość leadów, wygeneruje wyższą sprzedaż.
Tworzenie strony WordPress to budowa narzędzia, które ułatwi życie Twoim klientom, a nie je komplikuje. Nie twórz zagadki, a intuicyjną w obsłudze platformę.
Pamiętaj o SEO
Pozycjonowanie, o które ubiega się tak wiele stron. Na początku pomijają te kwestie, aby z czasem płacić kilka tysięcy miesięcznie dla specjalistów. Na najważniejszą część SEO (on-site) mamy wpływ już przy projektowaniu strony internetowej.
Chodzi tu o wysokiej jakości kod, odpowiednią strukturę treści (np. nagłówki), a także dobór fraz kluczowych do contentu i meta danych. Wypełnienie strony treścią jest tu kluczowe. To wszystko można zrobić w trakcie, gdy tworzysz Twoją stronę internetową.
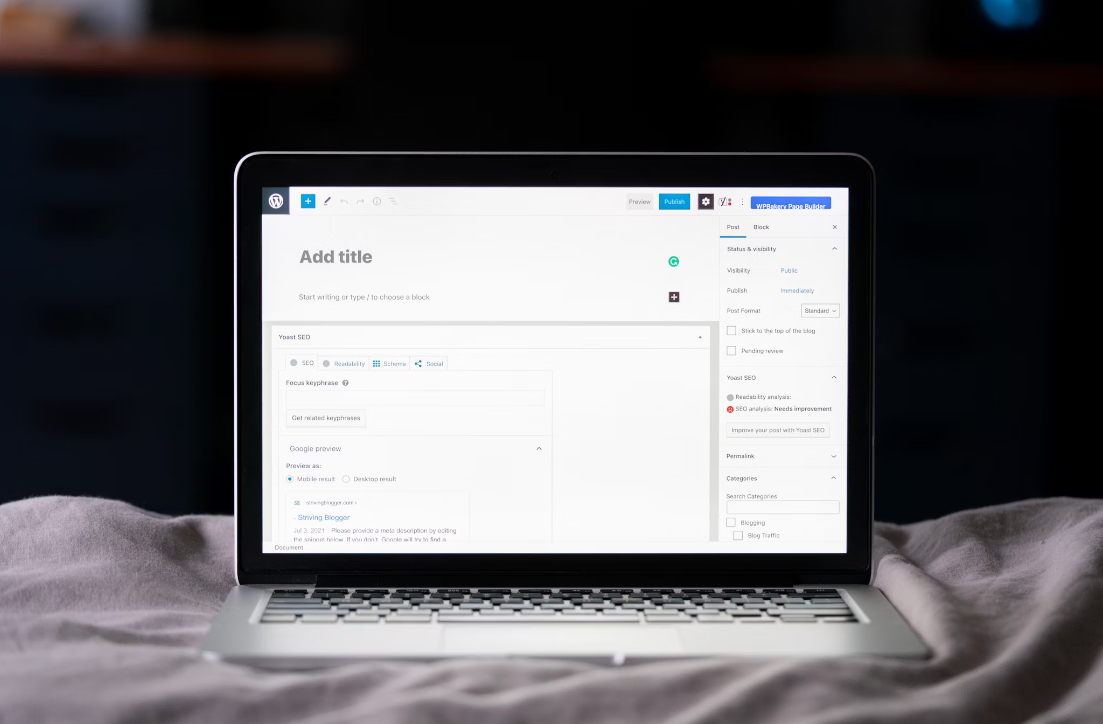
Przy projektowaniu stron WordPress do dyspozycji mamy wiele narzędzi, które nam w tym pomogą.
Jedną z nich jest wtyczka Yoast SEO.
Regularnie aktualizuj
Aktualizacje warto przeprowadzać co najmniej raz na miesiąc. Warto uczynić z tego nawyk, aby na początku każdego miesiąca odświeżyć swoją www. Cała procedura powinna rozpocząć się od backupu, a następnie stopniowej aktualizacji – pojedynczymi rozszerzeniami.
Backup wykonasz w panelu klienta hostingu, ściągając stamtąd pliki Twojej strony.
Same aktualizacje zrobisz w kokpicie WordPressa.
Zanim opublikujesz, przetestuj!
Oczywiste, ale nie zawsze wdrażane. Nie chodzi tylko o samą publikację strony, bo tu większość właścicieli zdaje egzamin i testuje swoje rozwiązania. Liczą się także dalsze zmiany, już w trakcie, gdy Twoja strona jest opublikowana.
Testować warto szczególnie po aktualizacjach oraz nowościach na stronie – np. nowy formularz zapisowy, opcja płatności, bądź nawigacja po menu. Jak wiesz, strony WordPress powinny być regularnie aktualizowane. Do procedury aktualizacji, dorzuć także późniejszy test.


Dlaczego WordPress jest tak popularny?
Ponad 40% wszystkich stron internetowych opartych jest o WordPressa. Ta statystyka mówi sama za siebie – to najpopularniejszy silnik CMS na świecie. Swoją popularność i sympatię zyskał dzięki łatwości obsługi, podejściu open source.
Budując stronę internetową opartą o WP, masz dostęp do morza rozszerzeń. Repozytorium posiada ich obecnie blisko 60 000. W praktyce daje to blisko nieograniczone możliwości zaprojektowania witryny WordPress. Od sliderów, pop-upów, karuzeli, kończąc na efekcie paralaksy i złożonych animacjach. Całość zależy tylko od Twojego czasu i budżetu.
Jak zresztą sam widzisz, stworzyć własną stronę internetową WordPress nie jest wcale tak trudno.
To jeden z powodów, dla których ten CMS jest tak popularny.
Opieka nad stronami WordPress
Jeśli planujesz budowę większego serwisu, chętnie Ci w tym pomożemy. Zajmą się tym nasi backend, frontend deweloperzy oraz UX designerzy. Całość w zgodzie z SEO i dobrymi manierami optymalizacji.
Nie musisz pamiętać o aktualizacjach. Zdejmij ten problem z głowy i oddeleguj go specjalistom. Zaopiekujemy się Twoją gotową stroną już od 349 zł/msc.

 Polski
Polski  Angielski
Angielski  +48 735 068 543
+48 735 068 543